¿Qué es una landing page y por qué es importante?

¿Qué es una landing page y por qué es importante?
Una landing page o página de aterrizaje es una página web diseñada específicamente para convertir visitantes en clientes o leads. A diferencia de una página tradicional, las landing pages tienen un único objetivo claro: captar la atención y llevar al usuario hacia una acción concreta, como llenar un formulario o realizar una compra.
En Rappid Tech ayudamos a empresas a diseñar landing pages optimizadas para lograr mayores conversiones.
Si tenés un negocio y querés digitalizarlo conoce nuestros servicios donde te podemos ayudar con el desarrollo de tu landing page.

Beneficios de usar landing pages en tu estrategia digital
Si estás buscando una forma efectiva de captar más clientes, vender un producto o simplemente hacer que tu marca tenga más impacto, las landing pages son una herramienta que no puede faltar en tu estrategia digital. A diferencia de las páginas web tradicionales, una landing page tiene un propósito claro: convertir visitantes en acciones específicas. Y realmente, eso hace toda la diferencia.
- Mejora la tasa de conversión: Focalizan al usuario en una acción específica sin distracciones.
- Captación de Leads: Ideales para campañas de marketing digital.
- Segmentación: Personaliza la experiencia del usuario.
- Análisis efectivo: Obtén métricas claras sobre el comportamiento del usuario.
Si deseas maximizar tu presencia online, también ofrecemos servicios de posicionamiento SEO.
Partes esenciales de una landing page efectiva
Para que una landing page funcione, debe contar con los siguientes elementos dentro de su estructura. Cada uno juega un rol clave para captar la atención del usuario, generar confianza y guiarlo hacia una acción concreta. Un diseño bien pensado, acompañado de contenido relevante, puede aumentar significativamente la tasa de conversión.
- Título impactante: Capta la atención en los primeros segundos.
- Subtítulo: Refuerza el valor de tu oferta.
- Formulario de contacto: Simplificado y claro.
- Llamado a la acción (CTA): Debe ser directo y convincente.
- Beneficios claros: Comunica el valor de tu producto o servicio.
- Pruebas sociales: Testimonios o logotipos de clientes satisfechos.
- Diseño atractivo: Es fundamental contar con un buen diseño web, atractivo, visualmente agradable y que se adapte a las diferentes pantallas.
Si querés aprender más de diseño web y conocer proyectos donde aplicamos las mejores prácticas del diseño ux ui
Tips para un diseño visualmente atractivo
Un diseño atractivo y bien estructurado es fundamental para captar la atención de los visitantes en una landing page. Los elementos visuales deben trabajar en conjunto con el contenido para ofrecer una experiencia fluida y agradable. A continuación, te compartimos algunos consejos clave para mejorar el diseño de tu landing page y aumentar la tasa de conversión.
- Colores llamativos: Alineados con tu identidad de marca.
- Tipografía legible: Facilita la lectura rápida.
- Jerarquía visual: Prioriza elementos importantes.
- Diseño responsivo: Optimizado para todos dispositivos: teléfonos, tablets y computadoras.
- Textos claros y entendibles: Usa frases directas y evita tecnicismos para que el mensaje sea comprendido rápidamente por todos los usuarios.
¿Cómo mejorar la tasa de conversión de tus landing pages?
La tasa de conversión es el porcentaje de visitantes que realizan una acción deseada. Una tasa de conversión baja puede ser indicativa de problemas en el diseño, en el contenido, en la oferta o experiencia de usuario de tu página. A continuación, te compartimos algunas estrategias y buenas prácticas para mejorarla:
- Pruebas A/B: Testea diferentes versiones de tu página.
- Optimización de formularios: Evita pedir demasiada información.
- Velocidad de carga: Las páginas lentas reducen las conversiones.
- Texto persuasivo: Habla directamente a las necesidades del usuario.

Para medir la conversión de una landing page y entender realmente qué está pasando en ella, necesitas prestar atención a algunos datos clave. ¡No te preocupes! No tienes que ser un genio de las matemáticas ni un gurú del marketing. Te explico cómo hacerlo de manera simple, realizando un seguimiento del comportamiento de los usuarios, midiendo:
- Tráfico: Saber cuántas personas llegan a tu landing page es fundamental. Google Analytics te da esta información fácilmente.
- Tiempo en pantalla: ¿Cuánto tiempo pasan los usuarios en tu página? Si es menos de 10 segundos, puede que algo no esté funcionando bien (quizás tu contenido no es lo suficientemente claro o el diseño no engancha).
- Interacciones: Fíjate si los usuarios hacen clic en botones importantes, como el "Descarga ahora" o "Solicita más información". Esto te dice si tu CTA (llamado a la acción) es atractivo.
- Tasa de rebote: Si muchas personas llegan a tu página y se van sin hacer nada, revisa el diseño o el mensaje
Lo mejor de todo es que puedes configurar objetivos específicos en herramientas como Google Analytics para automatizar el seguimiento de conversiones. De esa forma, tendrás un panorama claro de lo que está funcionando y lo que necesita ajuste.
¿Cómo crear una landing page gratis?
Crear una landing page gratuita puede sonar complicado, pero te aseguro que es más fácil de lo que parece si tienes las herramientas adecuadas. Una buena página de aterrizaje no necesita ser una obra de arte compleja; basta con que tenga un diseño limpio, un mensaje claro y un llamado a la acción potente.
Aquí te dejo el paso a paso para que la crees tú mismo sin gastar un centavo:
1. Elige una plataforma intuitiva

Puedes optar por WordPress, Carrd o Mailchimp, pero si quieres algo realmente sencillo y rápido, te recomiendo Rappid Link. Es nuestra herramienta diseñada para que puedas crear tu página personalizada en minutos. Ahí puedes:
- Personalizar tu foto de perfil.
- Añadir enlaces a redes sociales o sitios importantes.
- Ajustar colores y estilos a tu gusto.
Es perfecta si buscas una solución fácil para compartir tus contenidos o promocionar productos.
2. Selecciona una plantilla atractiva
Las plantillas son la base visual de tu landing. Busca una que se adapte a tu estilo y, sobre todo, que sea visualmente limpia. Un buen diseño facilita que tus visitantes encuentren la información importante.
Aqui puedes encontrar una variedad de temas y plantillas para usar en la plataforma Wordpress
3. Personaliza el contenido
Esta es la parte más importante. Debes incluir:
- Un título potente: Captura la atención con una frase directa.
- Beneficios claros: Dile a tu audiencia por qué vale la pena quedarse en tu página.
- Formulario de contacto: Si tu objetivo es conseguir leads, asegúrate de que el formulario sea simple y fácil de rellenar.
- Call to action (CTA): Un botón que invite a la acción, como "Suscríbete", "Descarga Gratis" o "Contáctanos".
4. Configura tu dominio
Si quieres darle un aspecto más profesional, conecta tu página a un dominio propio. Esto también mejora la percepción de tu marca.
Si quieres saber como gestionar tu dominio web y conectarlo a un servicio de hosting, mira nuestro servicio de hosting y mantenimiento web
5. Haz pruebas y lanza tu página
Antes de compartirla, verifica que todo funcione bien: los enlaces, el formulario y la velocidad de carga. Comparte el enlace con amigos para obtener su feedback.
Y ¡listo! Ya tienes una landing page lista para empezar a captar visitas y conversiones. Si necesitas ayuda, en Rappid Link también te guiamos para sacarle el máximo provecho.
Ejemplos inspiradores de landing pages bien diseñadas
Si te quedaste sin ideas, aquí te dejo algunos ejemplos para inspirarte:
1. Landing Page para empresas de diseño y desarrollo web

Una landing page para una empresa de diseño y desarrollo web debe reflejar profesionalismo y ofrecer una navegación clara. Integrar un navbar con secciones clave como portafolio, trabajos y contacto ayuda a que los usuarios encuentren fácilmente la información que buscan. Además, el hero con imagen destacada y CTA visible capta la atención desde el primer segundo, mientras que un carrusel animado de proyectos permite mostrar casos de éxito de manera dinámica. Agregar una sección de estadísticas genera credibilidad al resaltar logros como clientes atendidos o proyectos completados, y una sección de "Por qué elegirnos" refuerza el valor diferencial de la empresa, aumentando la confianza del visitante.
2. Landing page para una app de viajeros

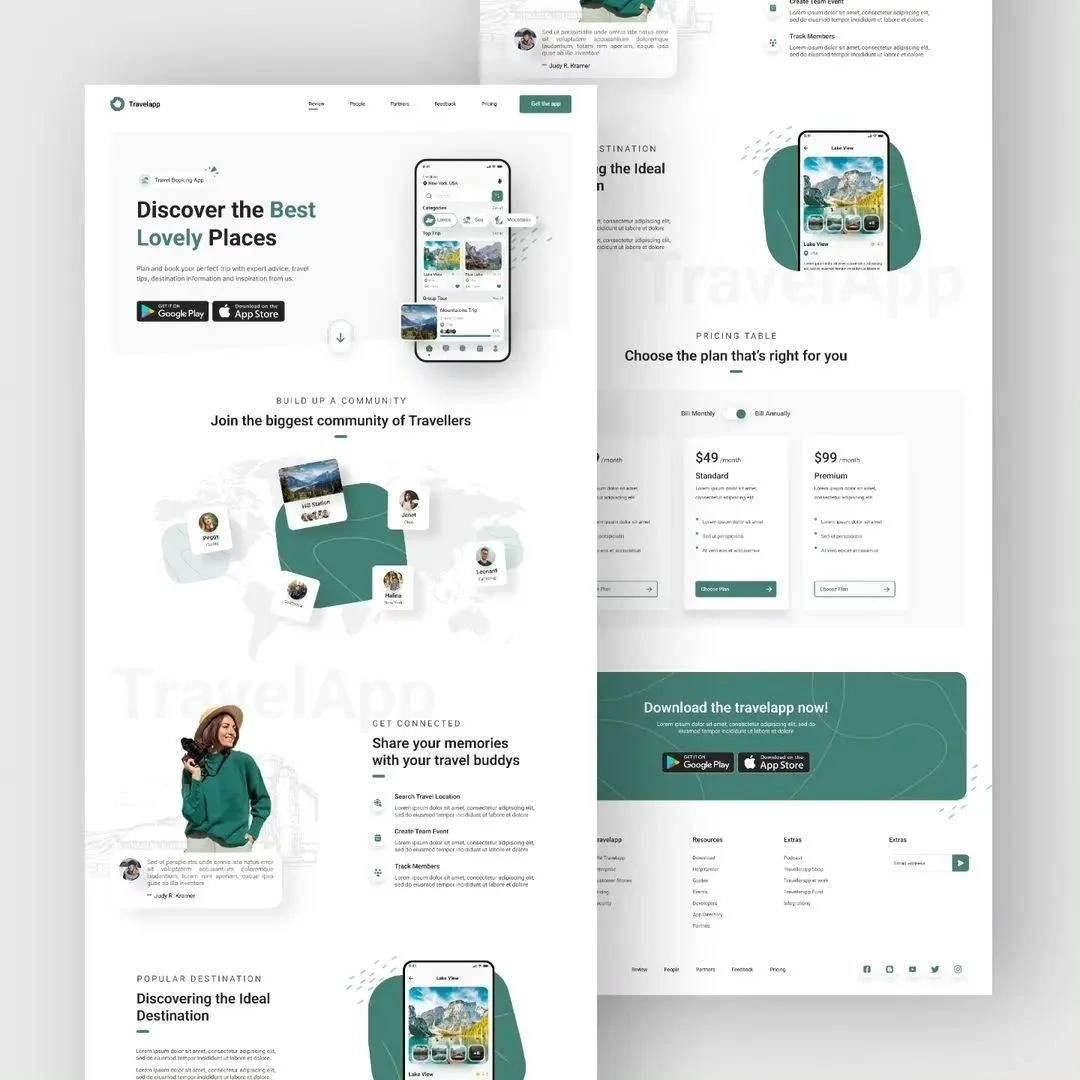
Una landing page para una app de viajeros debe estar diseñada para convertir visitas en descargas. Un navbar con un enlace directo para descargar la app facilita la navegación para los usuarios que buscan acción inmediata. El hero con un mockup de la app brinda una imagen clara de la interfaz, mientras que los enlaces a App Store y Play Store hacen que el acceso sea rápido y sin fricciones. La sección de invitación a unirse a la comunidad de viajeros agrega un sentido de pertenencia que motiva al usuario. Además, un listado claro de features o funcionalidades resalta los beneficios clave de la app. Mostrar los planes en una sección de pricing permite a los usuarios elegir fácilmente la opción que más les conviene, mientras que un call to action final para descargar la app refuerza la conversión, cerrando la página con una propuesta clara.
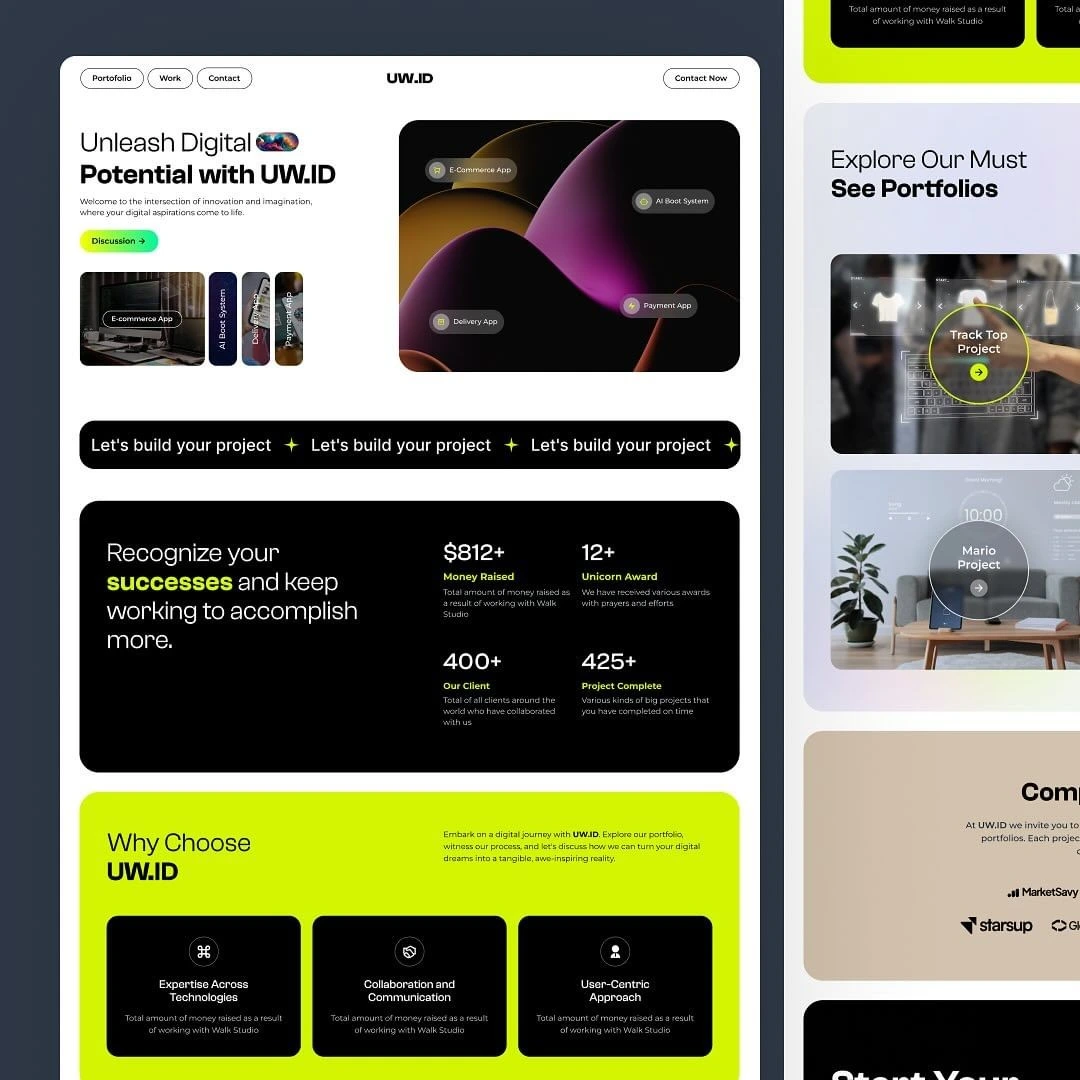
3. Landing Page para agencia digital con estilo moderno

Una landing page con diseño oscuro y acentos naranjas transmite elegancia y modernidad, ideal para una agencia digital que ofrece servicios de diseño web, branding y más. El hero intuitivo con botones visibles para acceder a información clave (como la empresa, servicios, proyectos y testimonios) facilita la navegación y reduce la fricción para los usuarios. La sección de servicios con botones dropdown es una solución visual eficiente que permite mostrar detalles sin saturar la página. Finalmente, una sección destacada de proyectos y testimonios refuerza la credibilidad de la agencia y muestra su experiencia de manera atractiva.
Conclusión: La importancia de una landing page bien diseñada
Las landing pages son un componente esencial en cualquier estrategia digital efectiva. Su capacidad para captar la atención del usuario, transmitir un mensaje claro y motivarlo a tomar acción las convierte en una herramienta indispensable para empresas de cualquier sector. Una landing page bien diseñada puede marcar la diferencia entre una simple visita y una conversión valiosa.
Para lograr resultados óptimos, es importante cuidar cada elemento de la página, desde el diseño hasta el contenido y la llamada a la acción. La clave está en entender las necesidades de tus usuarios y ofrecerles una experiencia clara y sin fricciones.
Si aún no cuentas con una landing page o deseas mejorar la que ya tienes, vale la pena invertir tiempo en su desarrollo. Recuerda que cada detalle cuenta cuando se trata de conectar con tu audiencia y alcanzar tus objetivos comerciales.
Puedes comenzar hoy mismo y tener tu landing page optimizada para mejorar tus conversiones. Explora nuestros planes de landing page y lleva tu negocio al siguiente nivel.